Keeping it simple is the key to designing user interfaces for the latest generation of appliances.
by Stephen Porter, Microchip Technology Inc.
A state-of-the-art user interface used to be a couple of knobs on the front of a television screen giving the user the power to get out of their chair and adjust the volume and the channel. Now, users don’t even need to get off the sofa to control simulated surround sound or high-quality video.

As appliances become more complex and users expect more from the user interface, designers are faced with increasingly complex decisions such as: what information to include; how to display the information; the type of interface technology; and whether to include touch screens and graphics.
Appliance interfaces have to work on many levels. They must certainly give the user easy access to every function that the appliance has to offer, but it is just as important that the interface is attractive. A good-looking interface helps to sell the appliance because, whilst end-users may have a wish-list of functions, immediate visual impact, and the ability to complement its surroundings when they get it home, can be just as important.
The key to success is simplicity. Take microwaves for example. Just a few years ago, microwaves featured buttons for functions as diverse as popping corn, re-heating pizza, or melting butter; or they used buttons to drive submenus of alphanumeric displays. Rather than making life easier to use, these often just added more complexity and confusion. Today, the microwave interface is typically a graphical display, with either a simple set of buttons, or perhaps even a single button.
Going global and graphical
The need to sell products across different countries, with different languages, means that a common trend is to use buttons with universal symbols. For example, washers and driers are replacing multiple buttons with words such as ‘stop’ and ‘start’ with a single button with the universal symbols for ‘play’, ‘pause’ or ‘power’, as shown in Figure 1.
Soft Buttons
There is, however, one thing that replacing words with symbols cannot do for the user interface: it cannot make the buttons ‘soft’. A soft button makes use of the product’s display to label the button’s functionality. This allows the button to have many different functions; or for the same functions to be displayed in different languages.
Soft buttons are as useful as universal symbols in allowing appliances to go global.
The concept of soft buttons also helps to make the user interface crisper and cleaner. Take, for example, a fridge-freezer with an integrated ice/water dispenser. Not so long ago, there would have been different mechanical buttons for crushed ice, cubes and for the light in the ice/water dispenser area. Inside, there would have been a rotating knob that set the temperature of the freezer and the refrigerator.

The user had no way of knowing what the temperature was inside the refrigerator, and no way of customising the lighting inside of the unit. For the designer, each of the buttons and knobs would have meant a different circuit board and, for the manufacturer, labels printed in different languages for users in different countries.
Now, all of these buttons can be replaced with a single user interface just above the ice/water-dispenser on the outside of the refrigerator. The new user interface, shown in Figure 2, will consist of no more than two fixed buttons and a graphical display. Users will be able to see the current temperature in both the freezer and the refrigerator, and adjust them individually; they will be able to check the status of the water filter and do so much more, without even opening the door.
Interface design
Soft buttons allow designers to give users significantly more information and control but, eventually, designers must ask themselves: when does enough information become too much information? If all of the information discussed above were displayed at the same time, then the details would be lost to the user. The goal is to combine the high-level information that users will want to see most often, with intuitive drill-down menus that will quickly provide the user with additional information when they need it, as well as a simple route to return to the home screen.
In Figure 2, for example, the water-filter soft button could be green if the filter still has 30% life, and change to yellow and then red as it approaches the end of its life. Touching the button could provide the user with additional information, such as the time left until the filter needs to be changed.
There are other reasons why a designer may want to use display technology with one or two simple buttons, rather than fixed displays or multiple buttons. The most important reason is that it provides the ability to upgrade or change information as new developments are introduced. Today’s embedded microcontrollers, which drive much of the technology discussed in this article, support connectivity which can be used by manufacturers to update the firmware in the appliance.
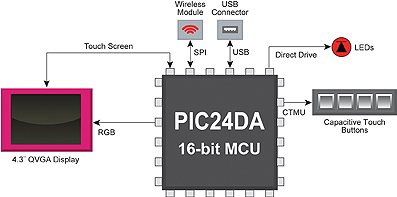
This could be as simple as providing the end-user with a USB port that would allow them to download updates from the manufacturers’ web-site. Alternatively, it could mean wired or wireless paths which automatically send updates to the appliance. Figure 3 shows an example microcontroller that provides these connectivity options.

Imagine that a manufacturer invents a new algorithm that could prevent the build-up of lint in a washing-machine. For end-users with machines equipped with the latest interfaces, an upgrade would be as simple as receiving an email from the manufacturer which explains how to push a few buttons on the machine to receive the updated software. The new programme would also provide an updated display menu, which would have been impossible to update with an older, fixed display.
Button design
Designers have a choice of several technologies for the display and for the external buttons. First, the latest displays are getting larger and offer higher resolutions, or pixels per inch. Previously, resistive touch screens were used over the display, but their polyester film surfaces were prone to scratches and had low levels of light, making the displays look dull. The latest technology uses projected-capacitive sensors that are sputtered on the reverse of the glass and then mounted in front of the display. This provides greater light transmission which, in turns, makes the display look brighter and also supports multi-touch inputs on the display.
For the external buttons, standard capacitive-touch buttons can include a non-conductive covering plate, such as glass or plastic. These buttons are found on almost all of today’s products. Capacitive-touch technology eliminates the need to push the button, but physical contact must be made to change the capacitance and register a touch, so there are tradeoffs. They cannot, for example, be activated by gloves or by the end of a wooden spoon, so using them on a cooker could mean that users would have to take off their oven gloves every time they wanted to change a temperature.
Some users also like to have tactile feedback from their buttons. For many designers, this has meant staying with mechanical buttons or, alternatively, using the ‘Metal Over Cap’ technology shown in Figure 1. Metal Over Cap measures the deflection of the front service panel through a capacitive sensor and a target mounted above it. Now, the user can use an oven glove or the end of a wooden spoon to activate the button. However, unlike standard capacitive-touch technology, these buttons do require a definite push.
Interfaces of the future
Initiatives such as Smart Energy and the Smart Grid will have a big impact on what and where information is displayed. Standards are currently being developed which will introduce appliance interoperation, allowing the refrigerator to communicate with the oven as well as with the energy meter, the thermostat, hot water heater, washer, dryer, and other appliances.
Some regions have already introduced tiered energy prices which are based on average use and demand. This could mean, for example, that turning on the dish-washer immediately after dinner may not be the most cost-effective way to get the dishes done. In future, users would know this because the dishwasher display would give them real-time information which would allow them to compare energy costs now or in a few hours time.
Real-time information provided by appliances could, therefore, drive real-world choices over energy use.
The microcontrollers that drive the latest interface technologies help end-users and the manufacturers to cut costs. They allow manufacturers to streamline production processes by eliminating the need to manufacture different versions for different regions, as well as providing remote diagnostics and product upgrades. For end-users, they provide interfaces which combine high levels of control with real-time information feedback, allowing them to make more informed decisions on their energy consumption and to take more control of their appliances and their energy costs.
www.microchip.com


